Event Timeline - Live State (Slate)
The Live State is what will be shown to your viewers when your event officially begins.
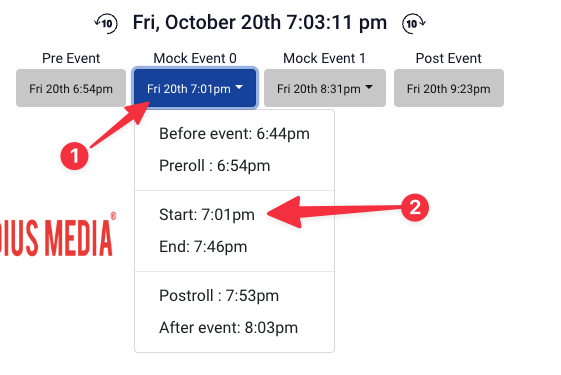
As you begin to customize your layout, you will see your changes appear in the Channel Preview window. Use the Event Timeline to click on the dropdown under Mock Event 0 and view the available options.

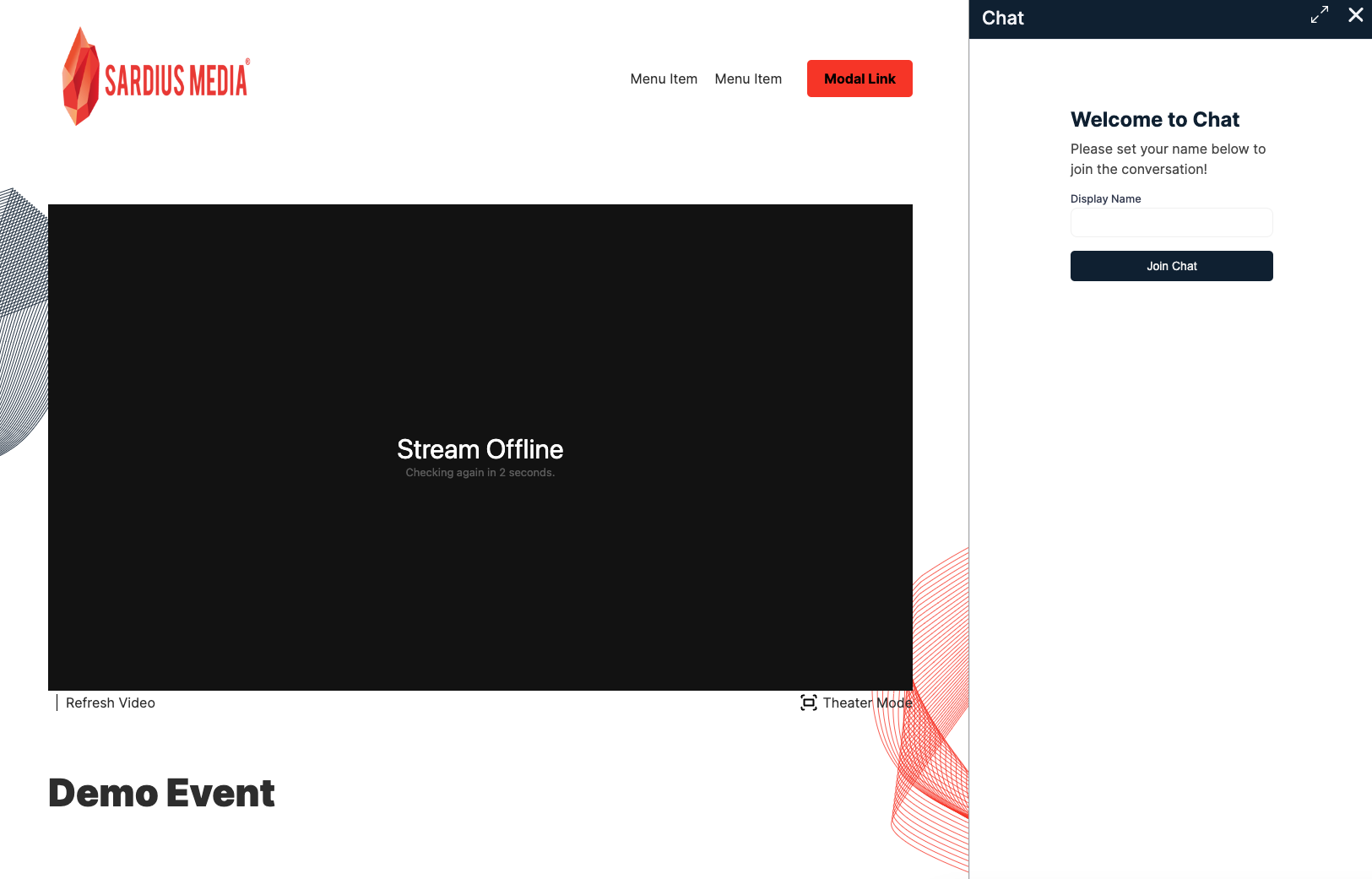
To see what your channel would look like when the event goes live, click on "Start." The layout will dynamically shift from whichever state it was in to the Live state. If Chat is enabled, you will see the Sidebar appear in addition to the player.

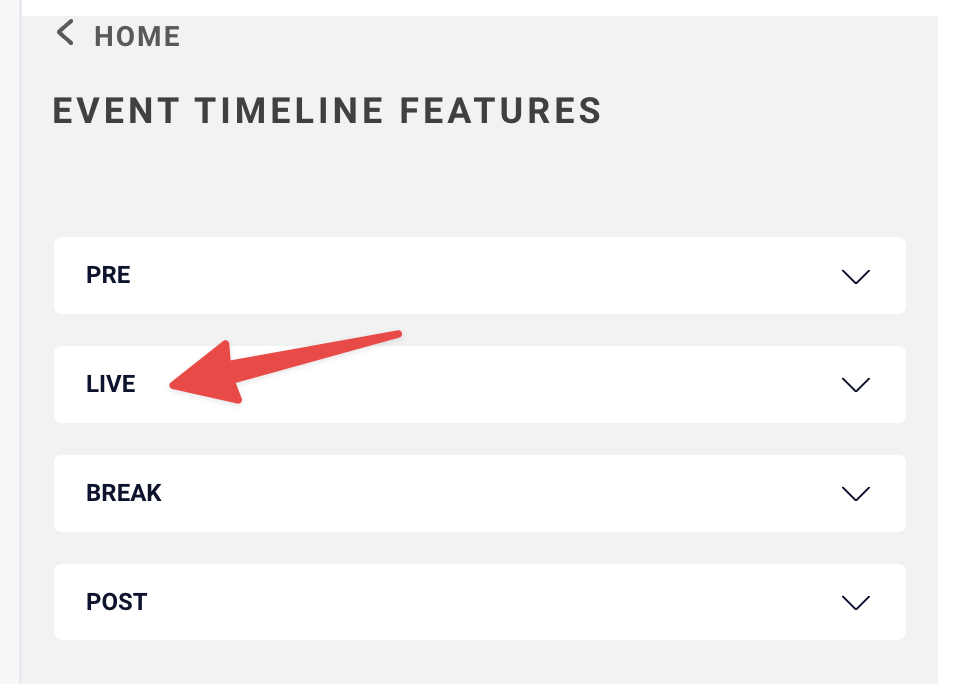
You can also jump straight to this preview state when you access the "Live" portion of the Event Timeline Features.

Player
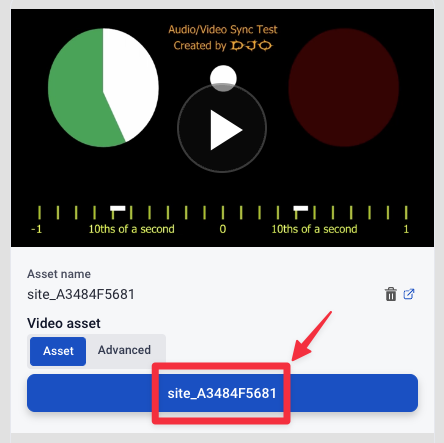
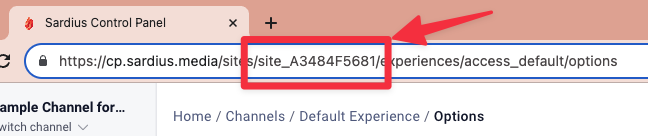
Here you can customize the asset that appears in the player. If you just created this channel, you will notice that the name of the selected asset will match the Site ID found in the URL bar. This particular asset is known as the "Channel Stream Asset."


Under most circumstances, the Channel Stream Asset is what will need to be placed in this player. You can, however, use a different asset.
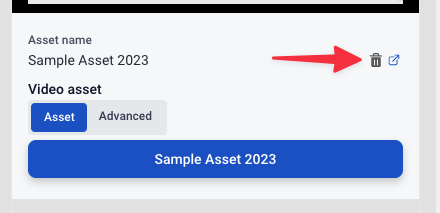
To change the asset:
- Click on the name of the Asset that's already loaded.
- Search for a different asset in your library.
- Click on your desired asset to load it into the player.
To use an advanced method:
- Click on the Advanced tab.
- Select your asset type from the list.
- Follow the specific steps for the method you chose.
To remove any asset you assigned, click on the trash can next to the asset name.

Note: If you are looking to use Simulated Live or Advanced SimLive for your live event, we recommend setting this up as part of the Event's streaming defaults.
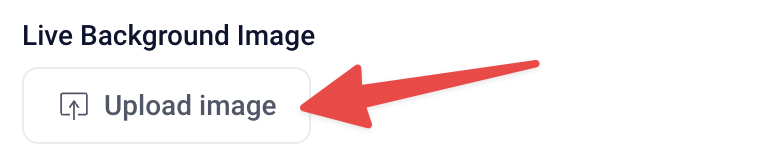
Live Background Image
When you upload an image here, it will fill the entire space shown above. Uploading an image of any kind here will remove the geometric designs from the top portion of the channel.

- To upload an image, click on the "Upload image" button.
- Select an available image from your library and click Add Image, or
- Click the "Upload" tab to upload an image from your computer.
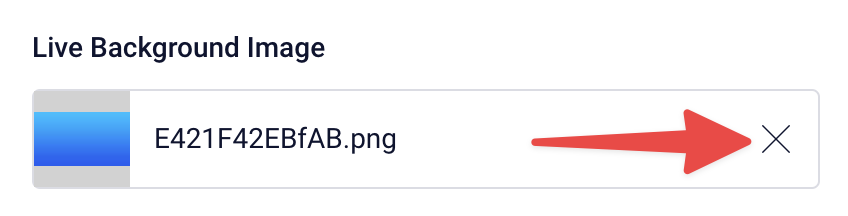
To remove the image you assigned, click on the X next to the image name.

Variant Options
Here you can decide how you want the Event Info to be displayed on the page in relative position with the player. These items can be placed Above or Below the player.

For the best optimization of Event Info, we recommend using the twoColumnBelow option. We recommend this because:
- If you place content above the Player, it may force users to scroll to see the full player when the Event goes live. If only a very short title is used, this may not be the case. But, when you add Subtitles or Descriptions that force content to be stacked on top of each other, the Player will get pushed further down the page.
- Similarly to above, if a calendar event has multiple speakers added to it, the same issue will occur.
- By using the twoColumnBelow option, you also have less stacking of content below the Player (which is helpful if you are including Speaker bio thumbnails there). Again, this prevents unnecessary scrolling or "dead space" on the right side below the Player.
 |
2-Column Above |
 |
2-Column Below |
 |
1-Column Below |
Breakouts Title
If Breakouts are enabled for your layout, you can change the title of this section here.

Breakouts Background Image
As with the Live Background Image, the image you select will fill remove the geometric designs from the this portion of the channel.
- To upload an image, click on the "Upload image" button.
- Select an available image from your library and click Add Image, or
- Click the "Upload" tab to upload an image from your computer.
To remove the image you assigned, click on the X next to the image name.
Note: If you wish to use our Breakouts feature for your layout, please reach out to your Sardius Account Manager.
Remember to click Update to apply all changes to your Channel. Otherwise, you can select "Undo Changes" to erase all modifications you have made since your last update.
Slate Layout Overview
- Next Article: Event Timeline - Break State
- Previous Article: Event Timeline - Pre-Event State
