Sections Setting - VOD (Turnkey)
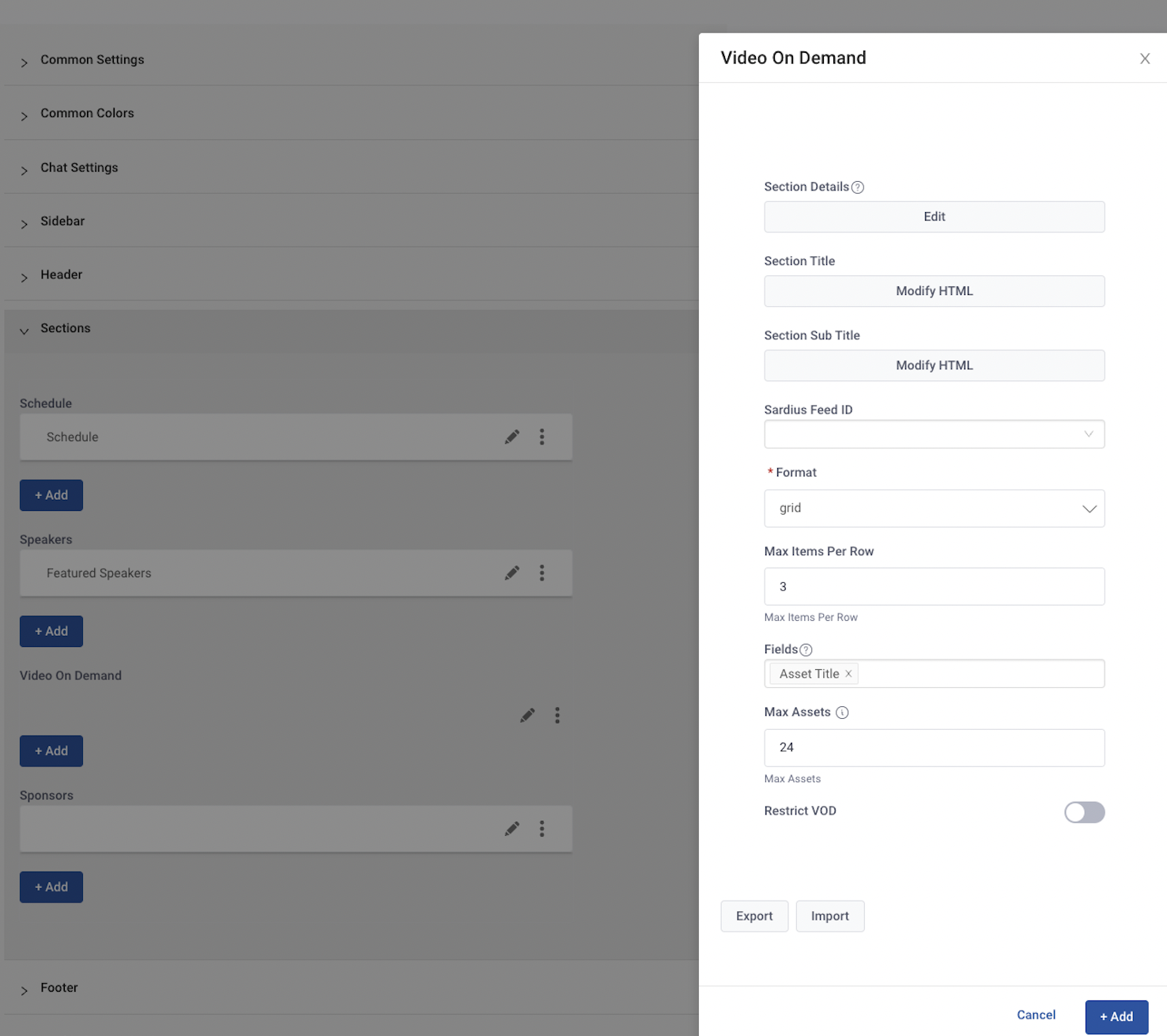
Use your Sections Setting to design the framework for each Section on your Site. Sections can include different elements such as your Schedule and how it will be displayed, a Speaker/bio section, Video on Demand (VOD) and Sponsors. You are also able to create new or remove sections.


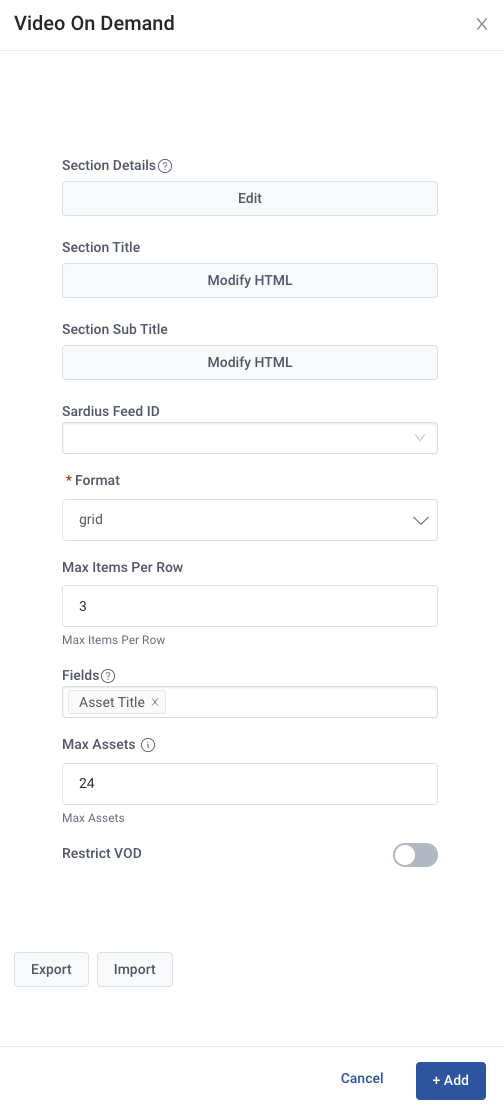
- VOD Details Section


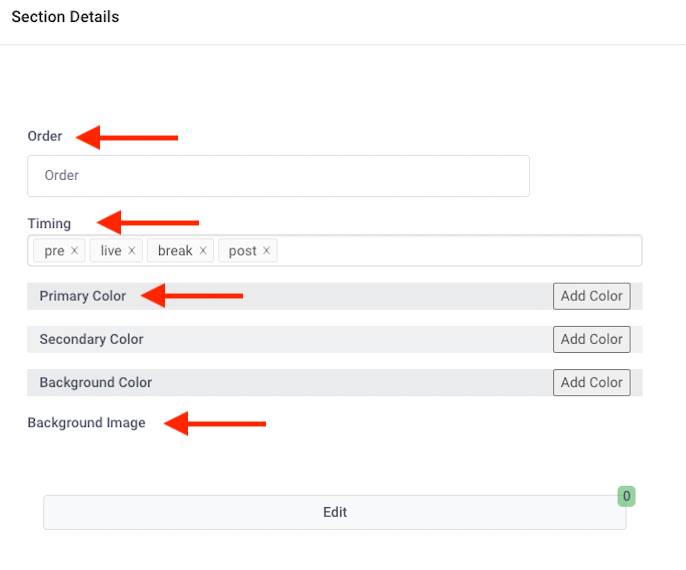
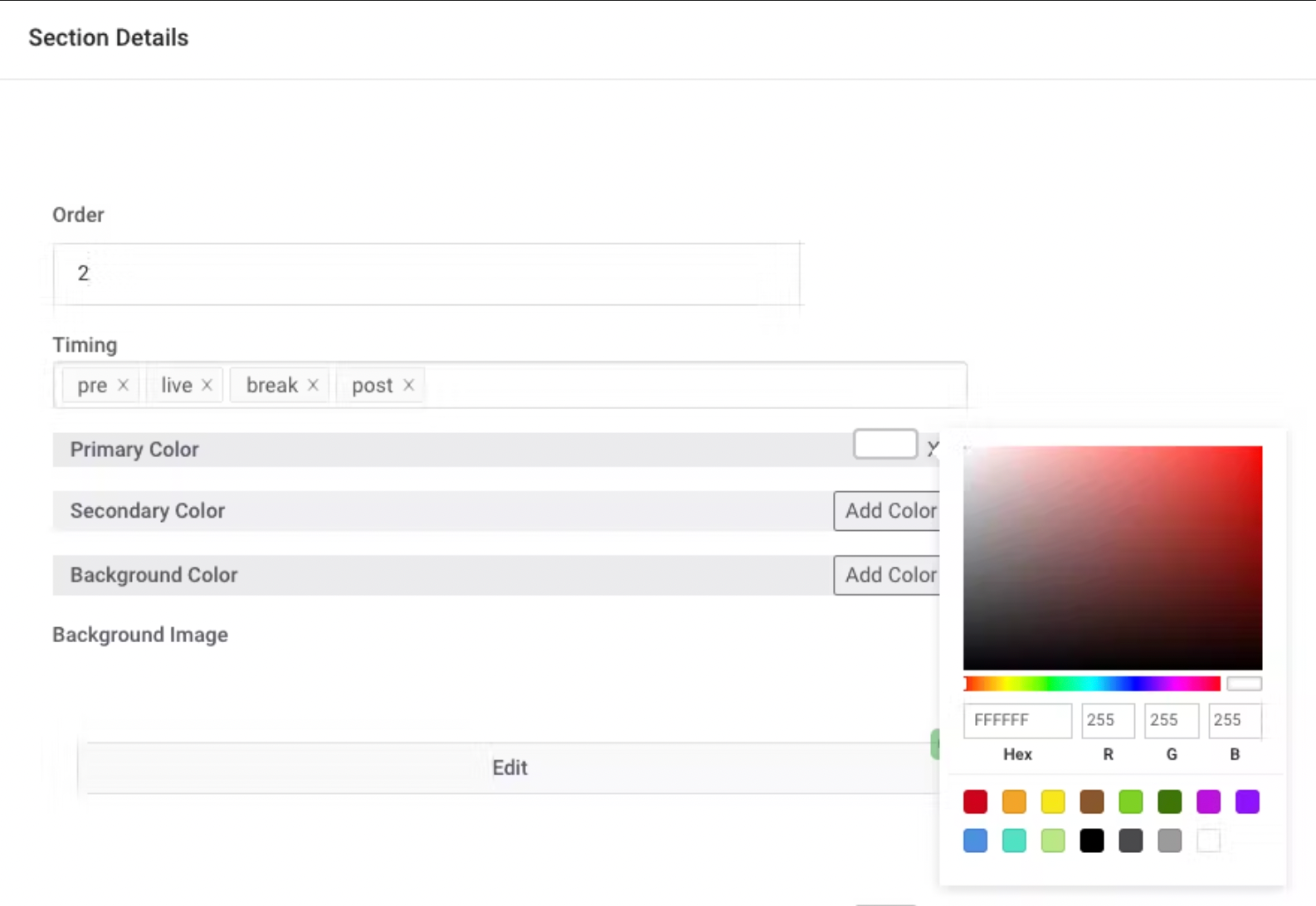
- Order: this determines where the schedule will be located on the page
- As you adjust numerically the Order of Sections on your Site while setting up your layoutt is important to note that each Section will need a numerical spot. You will insert additional sections above or below each section by adding or subtracting the number. We recommend setting the Player at 10 as it is generally at the top of your Site. Use lower numbers to put the section above the Player (example: if you would the schedule above the player, you would note it the number 5)
- Order Recommendation
- Player - 10
- Featured Speakers - 20
- Schedule - 30
- Sponsors - 40
- VOD - 50
- Order Recommendation
- Timing: select the event statein which the schedule will be displayed
- To add an event state (example: live, post), select the state from the drop-down menu
- To remove an event state (example: pre, break, post), click on the x to remove it
- Event States Defined:
- PRE event state: what the site looks like, prior to the event starting
- LIVE event state: what the site looks like during the scheduled Live event
- BREAK state: what the site may look like during longer breaks in the schedule
- POST event state: what the site looks like after the live event concludes





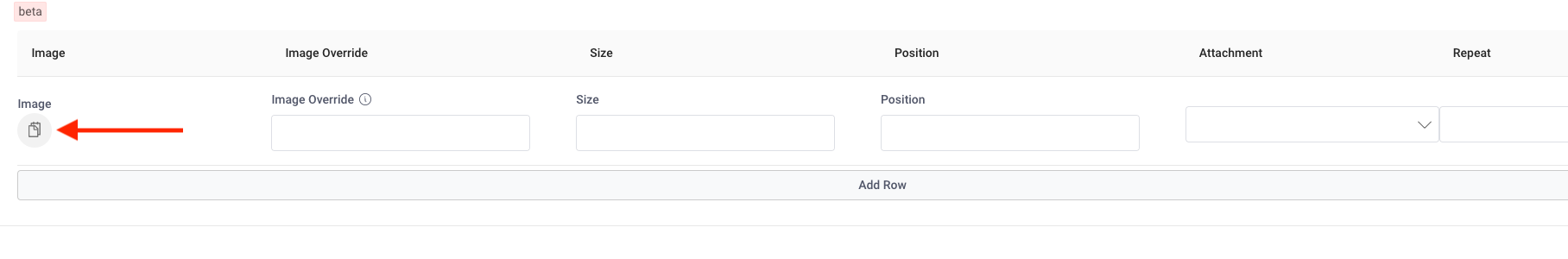
Helpful Tip: If you have any issues or questions updating your background image, don’t hesitate to reach out to the Sardius team for assistance



Note: Not sure how to modify HTML? Utilize this HTML Editor


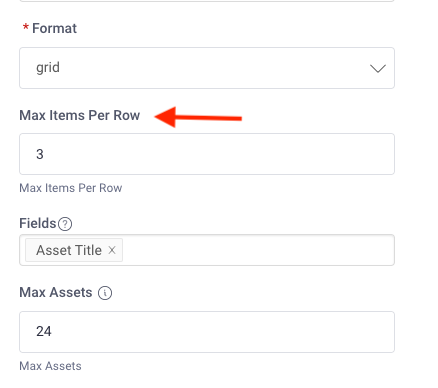
- Grid: all of the video assets on the page
- Sliders: scrollable (this format is recommended for larger quantities)

VOD Fields and Maximum Assets
- These fields are populated from the Live Asset library when you upload or create an asset
- If the field is empty, no text will be displayed on your Site
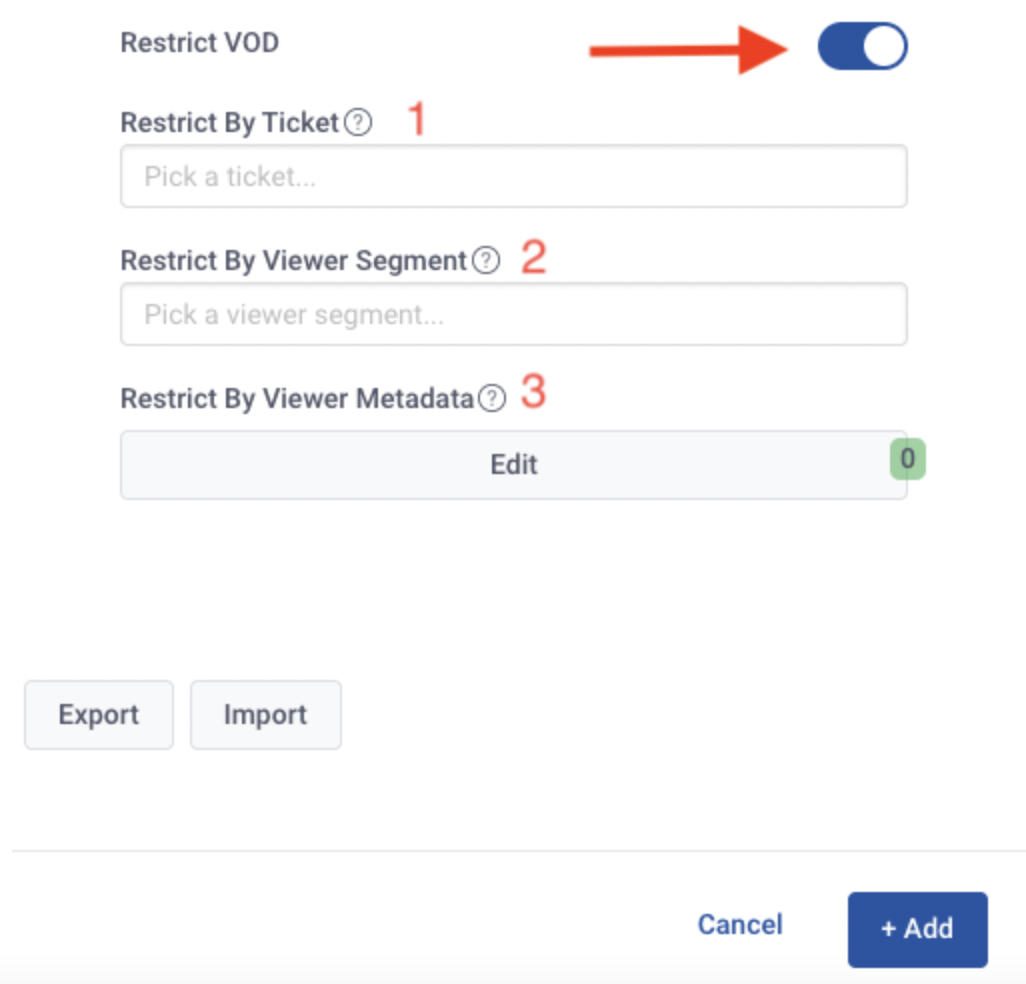
Restricting VOD


- Restrict By Ticket: if you have different ticket types (free, paid, VIP, etc.), you will be able to restrict whp sees that section based on ticket type. To do so, select the ticket type in the drop-down list
- Restrict By Viewer Segment: if you have created additional viewer segments for your event, you will be able to select the segment that has visibility of the videos
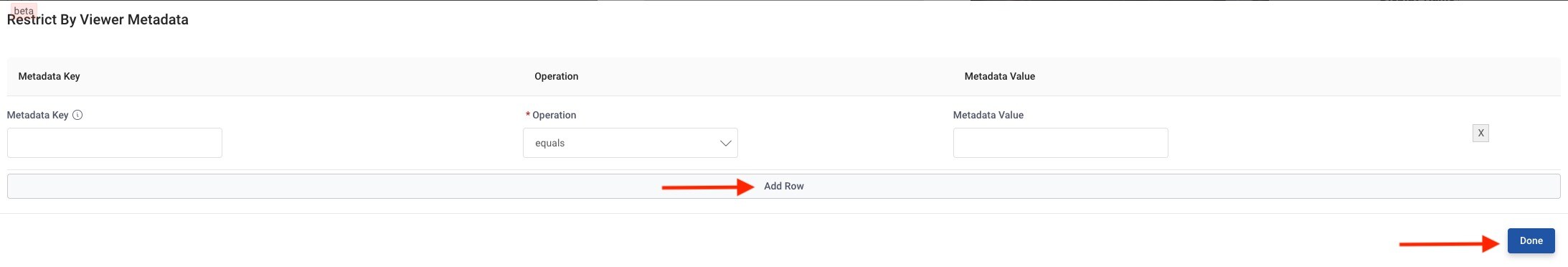
- Restrict by Viewer Metadata: provide rules in the operation field and viewers who pass one of the rules will have visibility to the video assets
Helpful Tip: This is helpful if you are collecting information during your Registration process that you want to use to restrict access to specific VOD content.


Helpful Tip: If you have any issues or questions restricting your VOD by Viewer Metadata, don’t hesitate to reach out to the Sardius team for assistance

