Event Timeline - Post Event State (Turnkey)
Your POST event state is the page that the audience will see once your event concludes. This state can include Video on Demand (VOD) access or add a CTA.
Helpful Tip: To add your VOD during this state, be sure to set this up in your Sections Setting - VOD
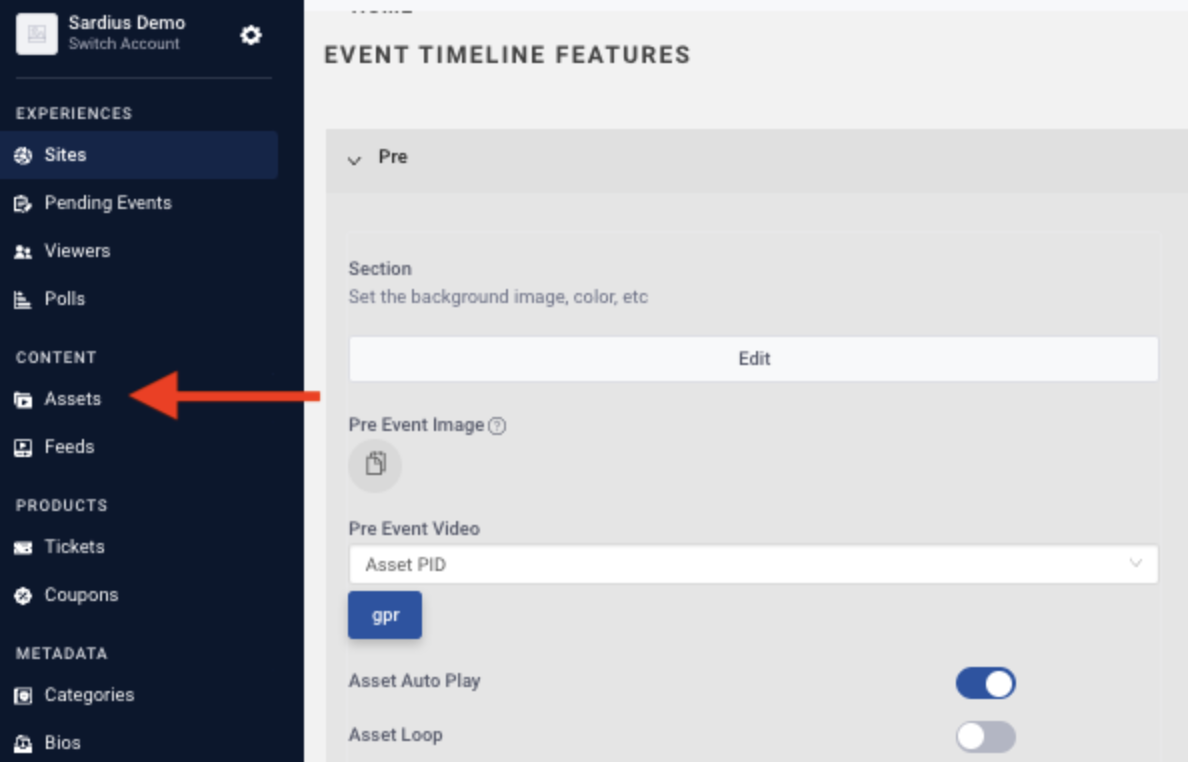
To begin designing your Post Event State, click on Features to open the Event Timeline Features section

Next, select Post to begin configuring your event state

To update the background image, color, etc. click Edit

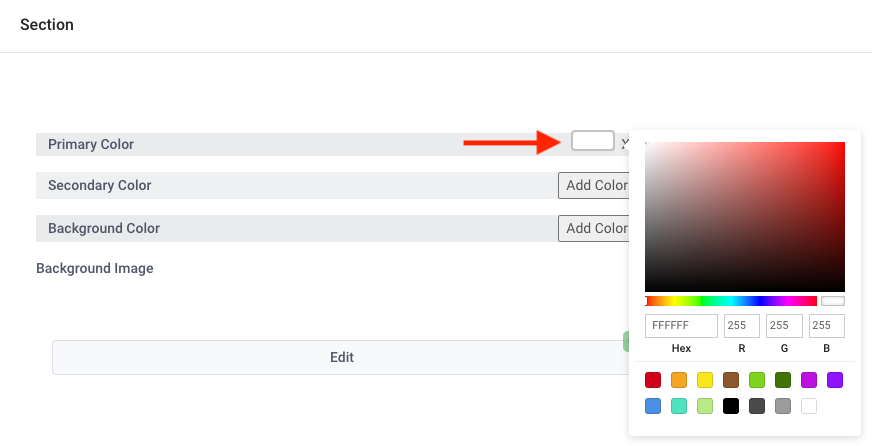
Next, to update your Primary, Secondary, and Background Color, click on the color box next to each field to select a new color or add your Hex#

To update your Background Image, click Edit to add an image

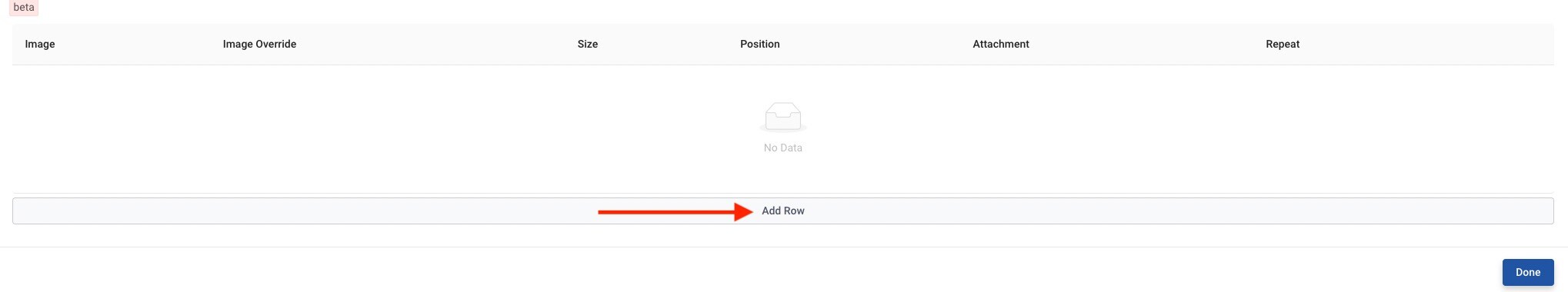
A new pane will open, click Add Row

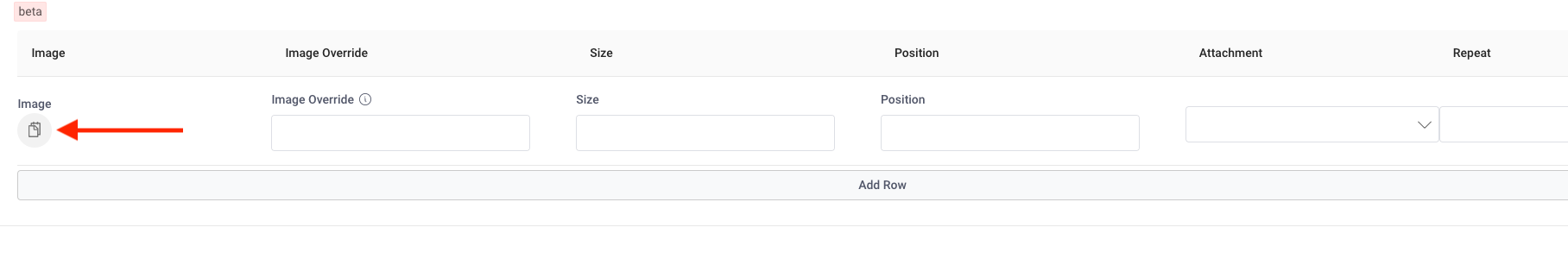
Click on the Image Icon to choose from your library or to upload a new image

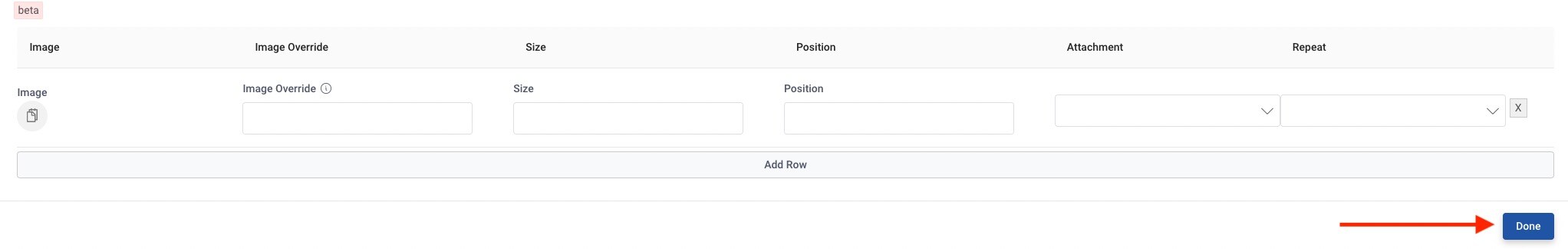
Select Done when complete

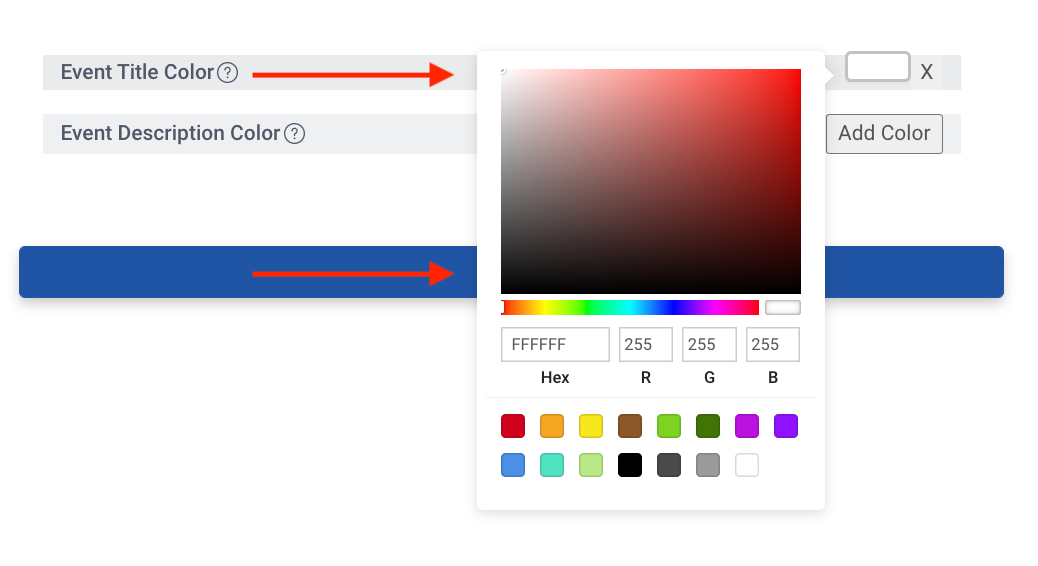
Next, select the Add Color color box next to each field to select a new color or add your Hex# to update the Event Title Color and the Event Description Color
Click the blue Done button to save your changes

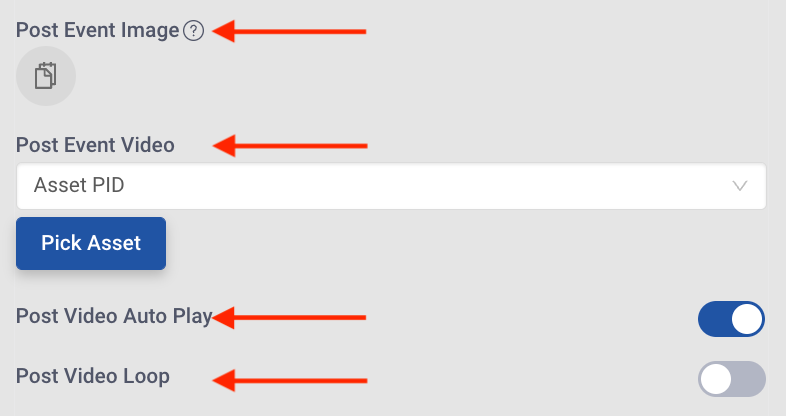
Post Event Image or Video
To add a Post Event Image, click on the icon to upload an image or select one from your library. If you would prefer to show a video on the player, leave the field empty
To add a Post Event Video, click on the drop-down to select your asset
Toggle on if you would like the asset to auto play as soon as the viewer opens the page (instead of viewer having to press a play button on the video)
You are able to Toggle on to have the video asset loop (the video will play again and again)

Helpful Tip: Your video assets will be pulled from assets that you have uploaded

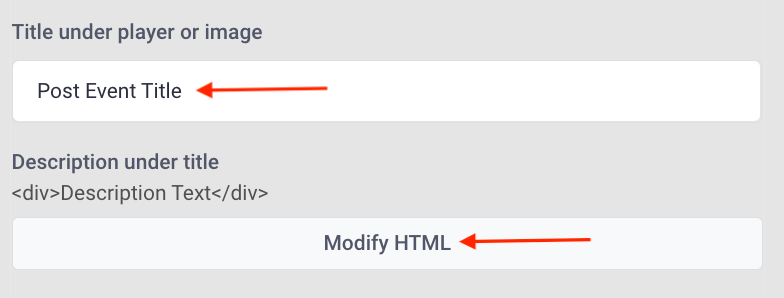
Post Event State Title Under Image or Player

Update the Post Event Title (the title under the player or image) text by typing updated text in the field
Next, add a description under Break Title by clicking on Modify HTML
Helpful Tip: Not sure how to modify HTML? Utilize this HTML Editor to assist with the basics
Determine if you would like to display a Card (Call to Action) on the page during the Post Event state. An example would be an advertisement of a featured product after your event. You have the option to place the Card above, below, or to the right of the player
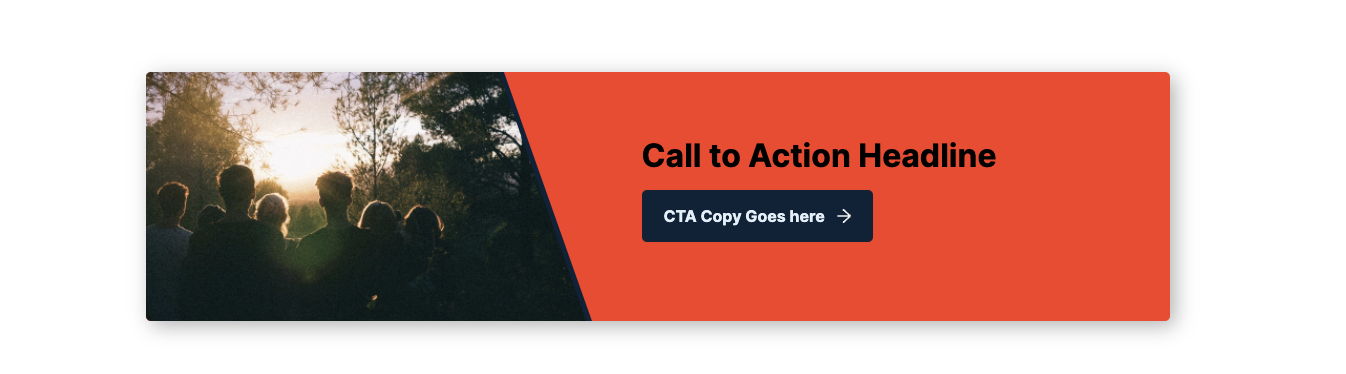
Card Sample:

Helpful Tip: Connect this to your event goals
To begin, click on the Pencil Icon

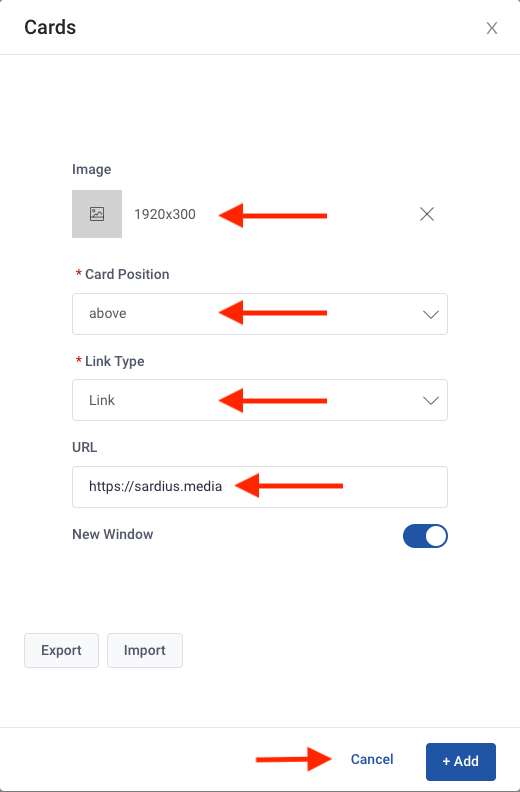
Next, select your Card Position (where it will be placed on the page) by clicking on the dropdown arrow and selecting the location:
- Above the player
- Below the player
- Right of the player
To select if the Card will have a URL link (that will take the viewer to another page), or be a pop-up modal window, select Link Type
- Link: add the URL
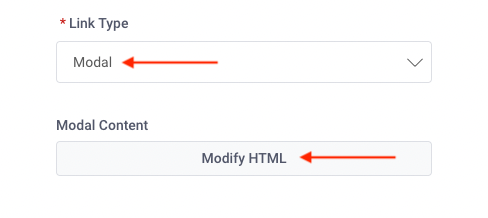
- Modal: pop-up window

Modify the HTML with your content by clicking on the button to add the text. Once you have added your text, click on the blue Done button to save your changes

Now that you have updated your Post Event state, select the Update button to save your changes before continuing
